Astra: Construtor de Cabeçalho
Na versão 3.0 do tema Astra, foi adicionado o recurso Construtor de Cabeçalho e Rodapé (Header Footer Builder). É um construtor no estilo arrastar e soltar, que permite incluir logotipo, menu principal, menu secundário, código HTML, botões, ícones sociais e muito mais nos cabeçalhos. Enquanto o construtor de rodapé permite adicionar um menu de rodapé, diferentes widgets e ícones sociais.
Neste artigo vamos tratar apenas da edição do cabeçalho. Para conhecer o construtor de rodapé acesse o tutorial “Astra: Construtor de rodapé“.
Agora você pode projetar os cabeçalhos exatamente como você cria páginas. O construtor oferece várias opções de estilo para customizar todos os elementos que você pode incluir para personalizar o seu cabeçalho.
Você obtém opções de estilo para gerenciar margens, cores, bordas e tipografia e pode controlar a aparência de cada item no cabeçalho. Isso permite que você crie cabeçalhos muito diferentes dos cabeçalhos padrões que vêm com o tema.
- Habilitando o recurso
- Acessando o Construtor de Cabeçalho
- Construtor de Cabeçalho – Guia General
- Construtor de Cabeçalho – Guia Design
- Construtor de Cabeçalho – Editor Visual
- Adicionando elementos
- Configurando os elementos
- Excluindo elementos
- Elementos de cabeçalho
- Astra Configurações – Páginas, posts e outro tipos de post type
Habilitando o recurso
Se você acompanhou o nosso curso “Curso de WordPress: criando um site do zero” no canal do Curso em Vídeo do Youtube e fez sua instalação antes da versão 3.0 do Astra, terá que seguir as instruções abaixo para conseguir usar o recurso. Se você já instalou a versão 3.0 ou superior, pule essa etapa.
- Atualize o tema Astra para última versão.
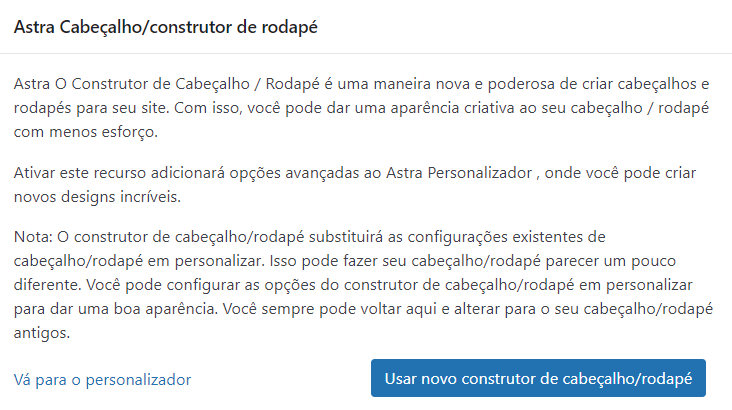
- No menu lateral esquerdo do WordPress, acesse “Aparência / Opções do Astra“.
- Clique no botão “Usar novo construtor de cabeçalho/rodapé” para habilitar o recurso.

Acessando o Construtor de Cabeçalho
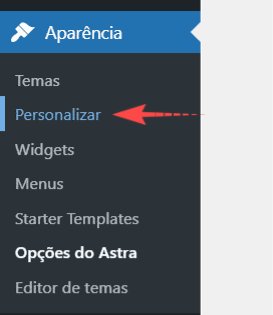
No menu lateral esquerdo do WordPress, acesse “Aparência / Personalizar” e depois clique em “Construtor de cabeçalho“.

Construtor de Cabeçalho – Guia General
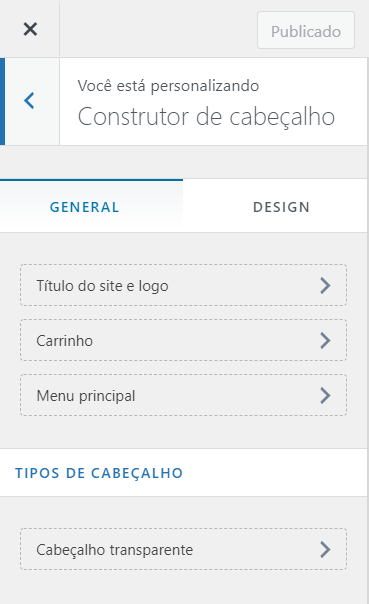
A guia General é sua visualização padrão ao abrir o Construtor de Cabeçalho. Aqui você tem uma visão geral de sua configuração de cabeçalho.

Do lado esquerdo, serão listados todos os seus elementos de cabeçalho ativos. Logo abaixo, em “Tipos de cabeçalho“, você vai encontrar as configurações para “Cabeçalho transparente“.
O restante da tela mostra uma visualização ao vivo do seu cabeçalho e a posição dos seus elementos nas seções do cabeçalho.
Se você clicar em um dos elementos apresentados, você terá acesso as opções de configuração do mesmo. Vamos explorar alguns desses elementos neste tutorial.
Cabeçalho transparente
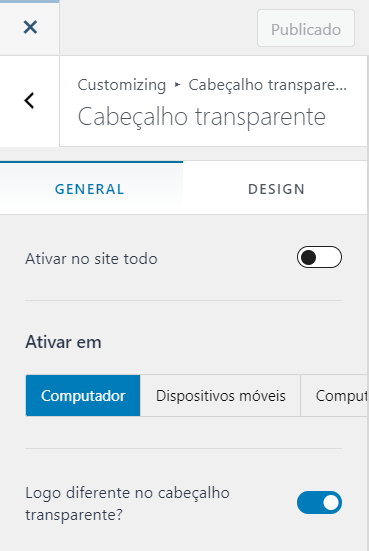
Para acessar clique na opção “Cabeçalho transparente” em “Tipos de cabeçalho“.
Ao habilitar um cabeçalho transparente, a cor de fundo do cabeçalho será removida e o conteúdo da página abaixo do cabeçalho será deslocado para o topo, criando o efeito de transparência.
Quando o cabeçalho transparente está habilitado, é aconselhável adicionar uma imagem principal (por exemplo, imagem ou vídeo de largura total, ou galeria de imagens no formato de slider) ou usar uma linha sem conteúdo com margem suficiente para evitar sobrepor o conteúdo e o cabeçalho.

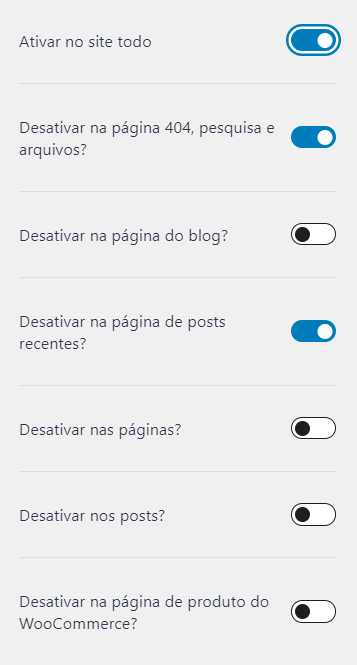
Para habilitar basta clicar no botão ao lado da opção “Ativar no site todo“. Após habilitar, alguma opções serão adicionadas na tela. Essas opções permitem que você desative o cabeçalho transparente para algumas páginas ou tipos de postagens. Você pode por exemplo desativar o cabeçalho transparente para posts, deixando ativo o botão ao lado da opção “Desativar nos post?“.
Essas opções são sensíveis aos plugins ativos no WordPress. Por exemplo, se tiver o plugin WooCommerce instalado e ativo, aparecerá a opção “Desativar na página de produto do WooCommerce?”.

Outra forma de usar o cabeçalho transparente, é deixar a opção “Ativar no site todo” desabilitada e ativar diretamente na edição da página, post, produto ou outro post type. Isso é muito útil quando você deseja por exemplo ativar o cabeçalho transparente apenas para a página home.
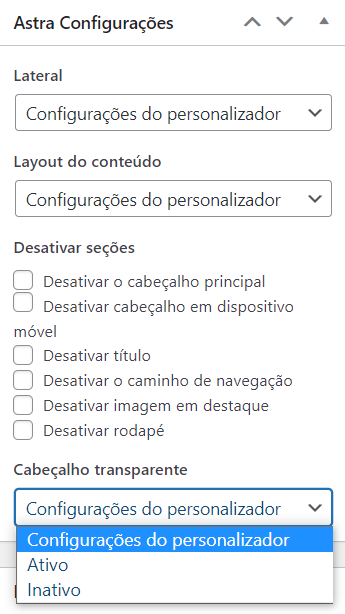
Para usar desta forma, vá para edição de uma página por exemplo e na barra lateral direita procure pela opção “Astra Configurações“. Lá você irá encontrar a opção “Cabeçalho transparente“, selecione a opção “Ativo” e publique ou salve a página como rascunho.

Ativar em
Ainda em “Aparência / Personalizar / Construtor de cabeçalho / Cabeçalho transparente“, você irá encontrar a opção “Ativar em” onde poderá configurar em que tipos de dispositivos o cabeçalho transparente deve ficar habilitado. Nesta opção você terá que escolher entre “Computador“, “Dispositivos móveis” e “Dispositivo móveis e Computador“.
Você pode por exemplo habilitar o cabeçalho transparente apenas para computador e utilizar o cabeçalho padrão em dispositivos móveis se desejar.
Logo
Caso deseje, você pode habilitar uma logo diferente para usar nas páginas com cabeçalhos transparentes. Isso é muito útil quando você deseja usar o cabeçalho transparente somente na home e pretende usar uma imagem escura de fundo, nesse caso, você provavelmente vai querer colocar uma logo branca nessa página e nas páginas com o cabeçalho padrão pode desejar adicionar uma logo de outra cor se estiver usando fundo branco.
Basta habilitar a opção “Logo diferente no cabeçalho transparente?” e escolher uma imagem na opção “Logo“.

Você também pode habilitar a opção “Logo diferente para dispositivo de retina?” e em “Logo retina” escolher uma logo com resolução maior para ser usada em dispositivos com telas de alta resolução.
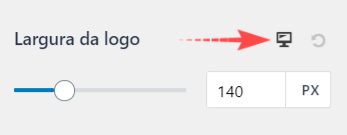
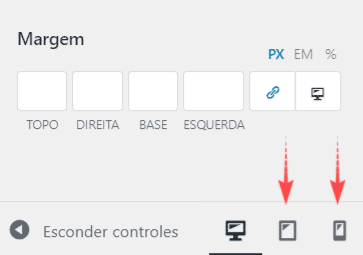
E por último você encontra a opção “Largura da logo“, onde você pode definir a largura que a logo deve ser apresentada. Observe que nesta opção, você encontrará um ícone de um computador, ao clicar nele você mudará para tablet e clicando novamente mudará para celular. Dessa forma você poderá escolher a largura da logo para cada tipo de dispositivo.

Não esqueça de clicar no botão “Publicar” para salvar as alterações feitas.

Cabeçalho Transparente – Guia Design
Na Guia Design do cabeçalho transparente, você encontrará opções para personalizar seu cabeçalho transparente. Você poderá definir o tamanho da borda inferior, plano de fundo, cor do menu, cor do submenu e outas opções de personalização. A borda inferior é, por padrão, definida como 0px e, portanto, não é visível, aumentar o valor da borda (1px ou mais) fará com que ela seja exibida. A maioria das opções possuem o ícone de responsividade, logo, você poderá configurar de forma diferente para cada tipo de dispositivo.
Lembre-se de que essas configurações são aplicadas apenas ao seu cabeçalho transparente. Se você estiver usando seu cabeçalho padrão em algumas páginas, essas configurações não serão aplicadas a ele.
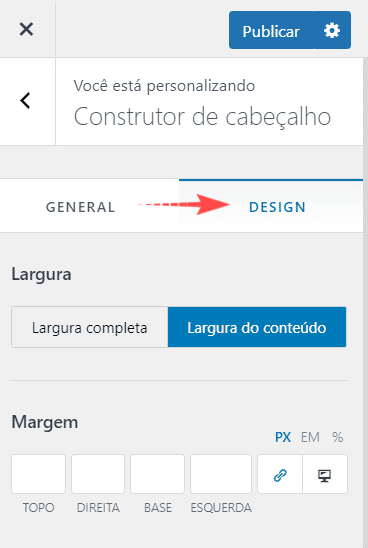
Construtor de Cabeçalho – Guia Design
A Guia Design do construtor de cabeçalho é usada para personalizar o espaçamento do cabeçalho.
No menu lateral esquerdo do WordPress, acesse “Aparência / Personalizar“, depois clique em “Construtor de cabeçalho” e em seguida na guia “Design“.

Na opção “Largura“, você poderá personalizar o tipo de largura que será usado para o seu cabeçalho. Os tipos são:
- Largura completa – Selecionando esta opção o seu cabeçalho ocupará toda a tela;
- Largura de conteúdo – Selecionando esta opção o seu cabeçalho se limitará a largura do conteúdo que pode ser configurada na opção “Global / Contêiner / Largura do contêiner”.
Na opção “Margem“, você poderá adicionar espaço a um ou mais lados do cabeçalho. Isso adicionará espaço à área dos elementos do cabeçalho e ao fundo.
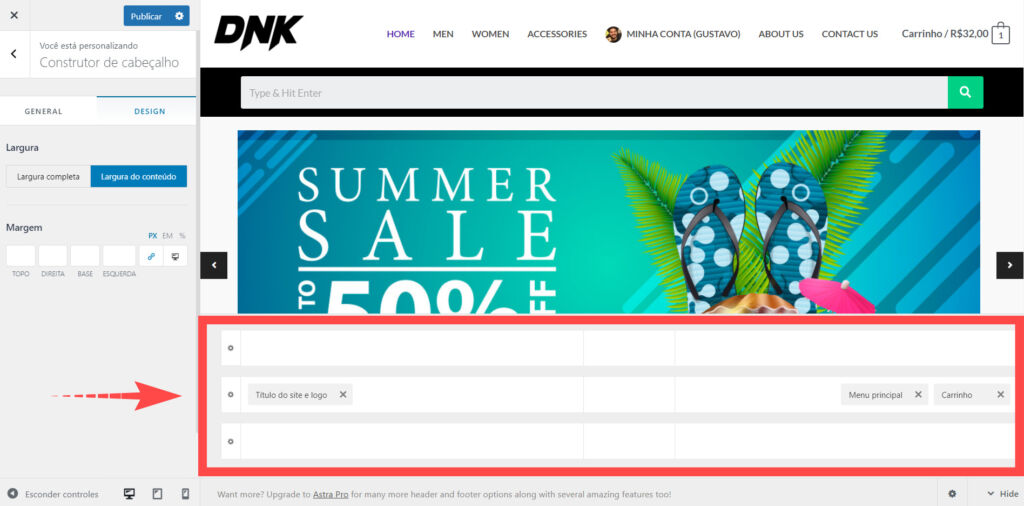
Construtor de Cabeçalho – Editor Visual
O cabeçalho consiste em três seções separadas que você poderá ver na área do editor visual. Você pode usar todas as três seções para adicionar qualquer elemento a qualquer posição. Você também pode ter diferentes elementos adicionados para cada tipo de visualização (desktop, tablet ou mobile). A posição dos elementos também pode ser alterada de acordo com o tipo de visualização.
Caso você não adicione nenhum elemento a uma das seções, a mesma não será exibida.

- Acima do cabeçalho – Esta é a seção superior e é exibido acima do cabeçalho principal em seu site. Ela pode ser usada para seus elementos secundários, como um menu secundário, ou elementos como ícones sociais, botões de apelo à ação, entre outros. Você também pode usar o código HTML para adicionar, por exemplo, notícias de última hora ou alguma notificação para os visitantes do site.
- Cabeçalho principal – Esta é a seção do meio. É mais comumente usada para adicionar seus elementos mais importantes, como logotipo, menu principal, busca, carrinho e conta.
- Abaixo do cabeçalho – Esta é a seção inferior e é exibida abaixo do cabeçalho principal. O uso desta seção é igual ao da seção Acima do cabeçalho.
O objetivo das seções “Acima do cabeçalho” e “Abaixo do cabeçalho” é evitar deixar a seção “Cabeçalho principal” confusa. Eles estendem a área disponível para adicionar todos os elementos e informações de que você precisa em seu cabeçalho, bem como para fornecer um certo nível de priorização.
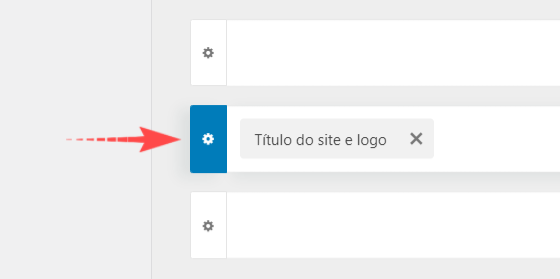
Você pode personalizar cada seção clicando no ícone “Engrenagem” no lado esquerdo das seções.

Cada seção possui duas guias:
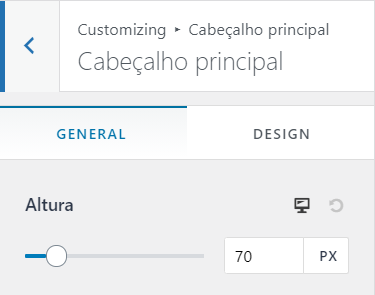
General
Nesta guia você poderá definir a altura da seção. Observe que utilizando o ícone de responsividade, você poderá configurar de forma diferente para cada tipo de dispositivo.

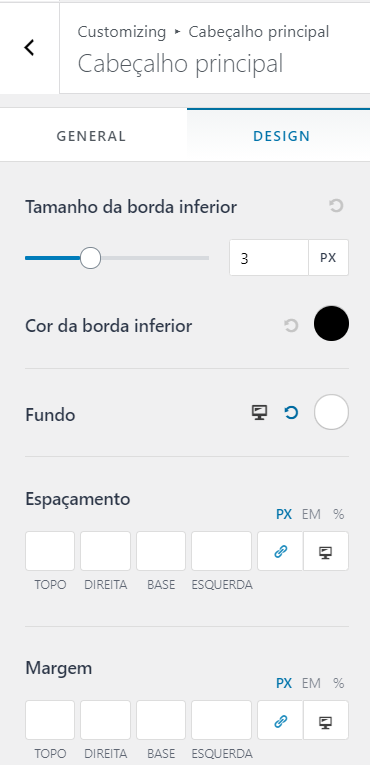
Design
A maioria das opções da guia “Design” podem ser personalizadas para desktop, tablet e celular.

Tamanho da borda inferior e Cor da borda inferior
Se você precisar separar o cabeçalho de outra seção ou conteúdo do site, poderá adicionar a borda inferior definindo o tamanho da borda. Depois de definir o tamanho da borda, uma opção adicional aparecerá (cor da borda inferior) para escolher a cor da borda.
Fundo
Permite personalizar a cor de fundo do cabeçalho.
Espaçamento
Adicione preenchimento em um ou mais lados do cabeçalho. Isso adicionará espaço dentro da seção de cabeçalho, entre as bordas da seção do cabeçalho e o conteúdo.
Margem
Adicione margem em um ou mais lados do cabeçalho. Isso adicionará espaço entre as seções de cabeçalho e outras áreas do site.
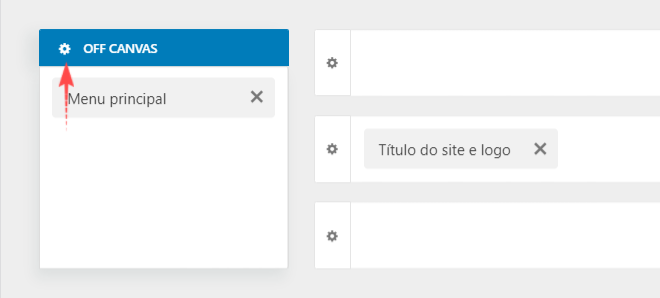
Seção Off Canvas
A seção Off Canvas é usada para editar o menu para tablet e celular. Este menu é ativado clicando nos ícones que alternam para o menu mobile (também conhecido como menu “hambúrguer”).

Para editar este menu, mude para a edição da janela de visualização em tablet ou celular. Você pode adicionar elementos a este menu e definir sua ordem da mesma forma que edita outras seções de cabeçalho.
Clicar no ícone de engrenagem do topo da seção Off Canvas abrirá as seguintes guias:

General
Tipo de cabeçalho – Defina o tipo Off Canvas para “Flyout” (menu que surge do lado direito ou esquerdo de uma tela), “Tela-cheia” ou “Suspenso“.
Destino da lista suspensa – Escolha se deseja que seus submenus abram clicando no ícone de seta para baixo ou clicando em um item de menu completo.
Alinhamento do conteúdo – Alinhar os elementos para “Esquerda“, “Cento” ou “Direita“.
Design
Fundo – Defina a cor do plano de fundo.
Espaçamento interno de elemento – Adicionando espaço entre os elementos.
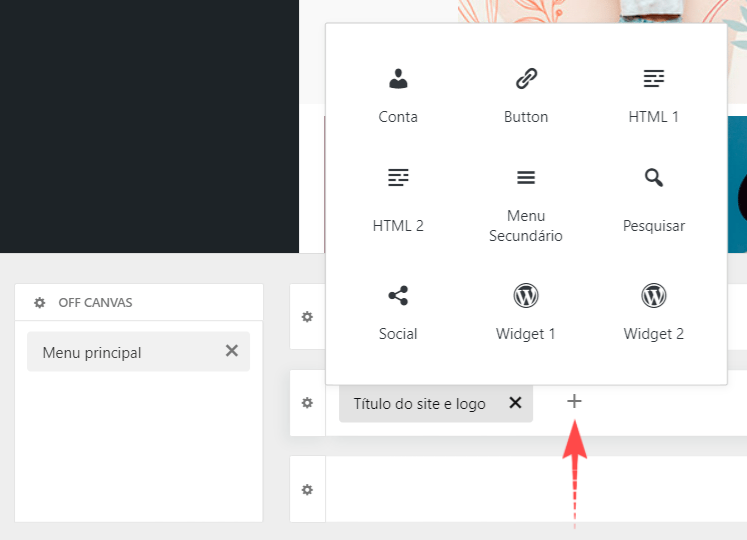
Adicionando elementos
Para adicionar um novo elemento a uma seção do cabeçalho, passe o mouse sobre essa seção e clique no ícone “+” que irá surgir, depois basta escolher o elemento desejado.

Configurando os elementos
Para configurar os elementos clique em um dos elementos que você adicionou ao seu cabeçalho.
Cada elemento terá duas guia, “General” e “Design“. As opções dessas guias vão variar de acordo com o elemento.
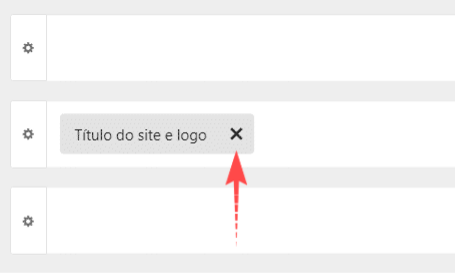
Excluindo elementos
Para excluir um elemento de uma seção do cabeçalho, clique o ícone “X” localizado do lado direito do elemento.

Elementos de cabeçalho
Título do site e logo
Este é o elemento de título e logo do seu site. Na guia “General“, você pode adicionar a sua logo, definir a largura da logo e adicionar uma logo diferente para dispositivos com tela de retina.
Você também pode definir o título, slogan do site e o ícone do site (favicon). Essas informações também serão exibidas na parte superior do seu navegador ao acessar o seu site.
A guia “Design” é usada se você deseja adicionar margem a este elemento.
Menu Principal
Com este elemento, você poderá adicionar um “Menu” ao cabeçalho previamente criado em “Aparência / Menus“.
Na guia “General” você poderá selecionar o menu desejado na opção “Configurar menu a partir daqui” e configurar os submenus definindo a “Largura“, “Divisor de item” (adiciona ou remove) e “Empilhamento no dispositivo móvel” (habilitando essa opção os itens de menu serão empilhados uns sobre os outros).
Na guia “Design” você poderá definir o estilo do menu suspenso e o contêiner do submenu personalizando a borda, as cores do texto, plano de fundo, fonte do menu, espaçamento e margem.
Pesquisar
Adicionar este elemento adicionará uma função de pesquisa ao seu cabeçalho. Você pode definir o tamanho do ícone, a cor do ícone e a margem.
Social
Você pode adicionar seus ícones de mídia social usando este elemento. Você pode gerenciar seus ícones de mídia social usando a guia “General“. Adicione, escolha o ícone ou remova-os.
A guia “Design” contém as opções de estilo dos ícones.
Button (botão)
Este elemento adiciona um botão personalizado ao seu cabeçalho. Adicione o texto, o link e o estilo (guia “Design“) ao botão.
Menu Secundário
Você pode adicionar outro menu (secundário) ao seu cabeçalho, se precisar. Você também pode usar este elemento se desejar dividir seu menu principal em dois menus separados. Por exemplo, se quiser criar um cabeçalho com um logotipo posicionado centralmente, com seus itens de menu próximos a ele nos lados esquerdo e direito.
Você pode personalizar este menu da mesma forma que o Menu Principal.
HTML
Use este elemento para adicionar código HTML ao cabeçalho.
Widget
Este elemento é usado para adicionar qualquer um dos blocos instalados ao seu rodapé.
Botão alternar
O botão de alternância (também conhecido como ícone ou botão de hambúrguer) é usado para expandir o menu no tablet e celular. Portanto, esse elemento está disponível apenas em visualizações para tablet ou celular.
A guia “General” permitirá que você escolha o ícone do botão e o tamanho do ícone, adicione o rótulo do menu (texto ao lado do ícone) se necessário e o estilo do botão de alternância.
As opções de estilo estão localizadas na guia “Design” e você pode configurar a cor do ícone, cor do fundo, raio da borda e margem.
Conta
Se você tiver alguns plugins como LearnDash ou WooCommerce ativos, você pode adicionar o atalho da conta do usuário usando este elemento.
Carrinho
Este elemento adicionará um ícone de carrinho (precisa do WooCommerce ativo) ao seu cabeçalho. Em seguida, defina se o título do carrinho também deve ser exibido, ou apenas o ícone do carrinho, e se deseja exibir um total no carrinho também (guia “General“). Você também pode estilizar seu carrinho na guia “Design“.
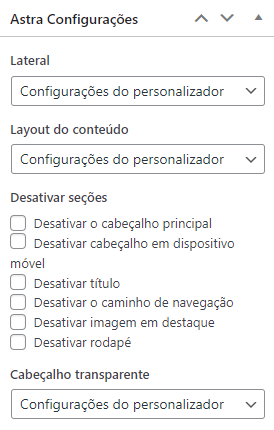
Astra Configurações – Páginas, posts e outro tipos de post type
Ao editar uma página, post, produto ou qualquer outro tipo de post type, você encontrará na barra lateral direita a opção “Astra Configurações“. Neste local você poderá personalizar algumas funcionalidades do tema de forma individual. Poderá por exemplo configurar algumas opções de cabeçalho, barra lateral, rodapé e outras personalizações.
Essas configurações serão aplicadas apenas na página, post, produto ou post type que está sendo editado.
Para acessar esta opção, vá para edição de uma página por exemplo e na barra lateral direita procure pela opção “Astra Configurações“.

Lateral
Configurações do personalizador – Essa é a configuração padrão. Selecionando esta opção, será mantida a mesma configuração já definida em “Aparência / Personalizar“.
Barra lateral esquerda – Habilita a barra lateral do lado esquerdo.
Barra lateral direita – Habilita a barra lateral do lado direito.
Sem barra lateral – Desabilita a barra lateral.
Layout do conteúdo
Configurações do personalizador – Essa é a configuração padrão. Selecionando esta opção, será mantida a mesma configuração já definida em “Aparência / Personalizar“.
Em caixa – Quando você seleciona esta opção, o contêiner principal (conteúdo) e o contêiner secundário (barra lateral) aparecem em caixas, box com cor de fundo.
Conteúdo em caixa – Quando você seleciona esta opção, apenas o contêiner principal aparece no formato em caixa. E a barra lateral ou contêiner secundário aparece em um plano de fundo simples.
Largura total / contida – Esta opção combina os contêineres primário e secundário e exibe em um único contêiner em um formato limpo. Isso significa que o conteúdo e uma barra lateral serão exibidos lado a lado em um único contêiner. Este contêiner será exibido na largura de um contêiner padrão, deixando um espaço ao redor do contêiner.
Largura total / esticada – Esta opção mescla os contêineres primário e secundário e exibe em um único contêiner. E a largura do contêiner é esticada ao máximo. Devido à largura esticada do contêiner, o conteúdo é executado de ponta a ponta na largura do navegador.
Desativar seções
Desativar o cabeçalho principal – Desativa o cabeçalho para a página, post ou post type em edição.
Desativar cabeçalho em dispositivo móvel – Desativa o cabeçalho apenas em dispositivos móveis.
Desativar título – Desativa o título da página, post ou post type em edição.
Desativar o caminho de navegação – Desativa o caminho de navegação da página, post ou post type em edição.
Desativar imagem em destaque – Desativa a imagem de destaque da página, post ou post type em edição.
Desativar rodapé – Desativa o rodapé para a página, post ou post type em edição.
Cabeçalho transparente
Configurações do personalizador – Essa é a configuração padrão. Selecionando esta opção, será mantida a mesma configuração já definida em “Aparência / Personalizar“.
Ativo – Habilita o cabeçalho transparente para a página, post ou post type em edição.
Inativo – Desabilita o cabeçalho transparente para a página, post ou post type em edição e passa a usar o cabeçalho padrão.
Posts recentes
COMPARTILHE
Se você gostou deste artigo, ajude a compartilhar este conteúdo.

