Astra: Construtor de Rodapé
Na versão 3.0 do tema Astra, foi adicionado o recurso Construtor de Cabeçalho e Rodapé (Header Footer Builder). É um construtor no estilo arrastar e soltar, que permite incluir logotipo, menu principal, menu secundário, código HTML, botões, ícones sociais e muito mais nos cabeçalhos. Enquanto o construtor de rodapé permite adicionar um menu de rodapé, diferentes widgets e ícones sociais.
Neste artigo vamos tratar apenas da edição do rodapé. Para conhecer o construtor de cabeçalho acesse o tutorial “Astra: Construtor de cabeçalho“.
Agora você pode projetar os rodapés exatamente como você cria páginas. O construtor oferece várias opções de estilo para customizar todos os elementos que você pode incluir para personalizar o seu rodapé.
Você obtém opções de estilo para gerenciar margens, cores, bordas e tipografia e pode controlar a aparência de cada item no rodapé. Isso permite que você crie rodapés muito diferentes dos rodapés padrões que vêm com o tema.
- Habilitando o recurso
- Acessando o Construtor de Rodapé
- Construtor de Rodapé – Guia General
- Construtor de Rodapé – Guia Design
- Construtor de Rodapé – Editor Visual
- Adicionando elementos
- Configurando os elementos
- Excluindo elementos
- Elementos de rodapé
- Astra Configurações – Páginas, posts e outro tipos de post type
Habilitando o recurso
Se você acompanhou o nosso curso “Curso de WordPress: criando um site do zero” no canal do Curso em Vídeo do Youtube e fez sua instalação antes da versão 3.0 do Astra, terá que seguir as instruções abaixo para conseguir usar o recurso. Se você já instalou a versão 3.0 ou superior, pule essa etapa.
- Atualize o tema Astra para última versão.
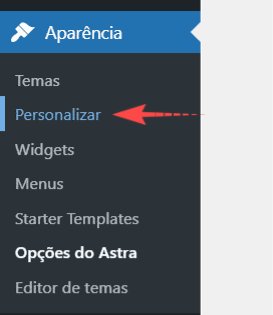
- No menu lateral esquerdo do WordPress, acesse “Aparência / Opções do Astra“.
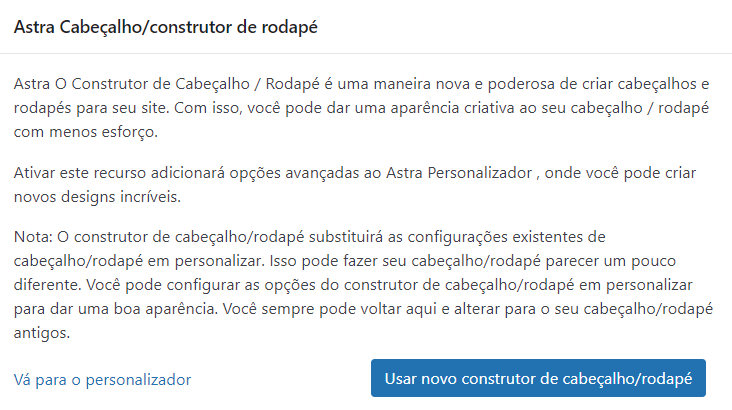
- Clique no botão “Usar novo construtor de cabeçalho/rodapé” para habilitar o recurso.

Acessando o Construtor de Rodapé
No menu lateral esquerdo do WordPress, acesse “Aparência / Personalizar” e depois clique em “Construtor de rodapé“.

Construtor de Rodapé – Guia General
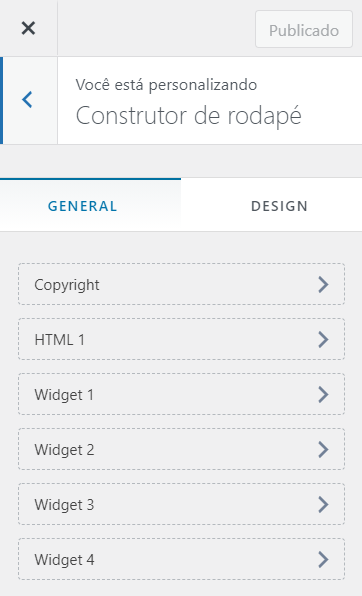
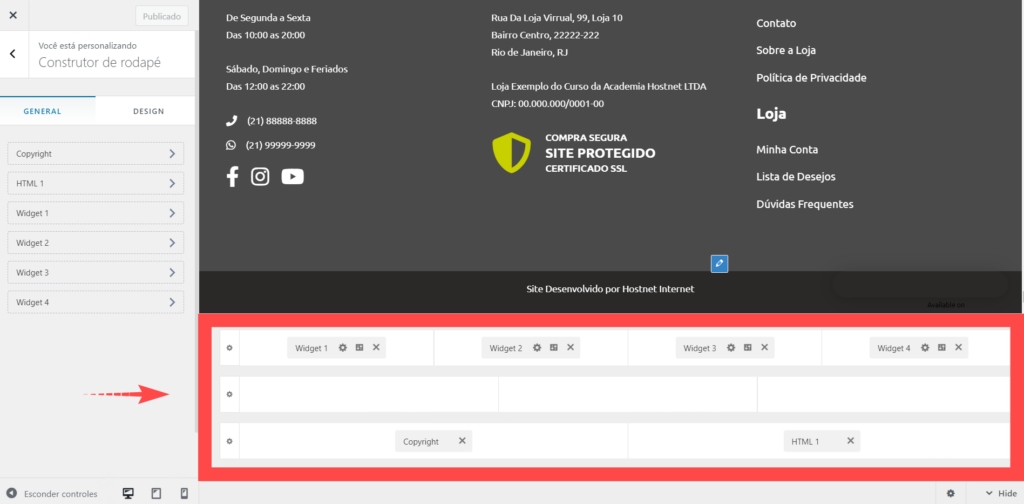
A guia General é sua visualização padrão ao abrir o Construtor de Rodapé. Aqui você tem uma visão geral de sua configuração de rodapé.

Do lado esquerdo, serão listados os seus elementos ativos do rodapé, clique em um deles para personalizar o elemento.
Do lado direito você verá a visualização da página ao vivo na parte superior e o editor visual do rodapé na parte inferior.
Construtor de Rodapé – Guia Design
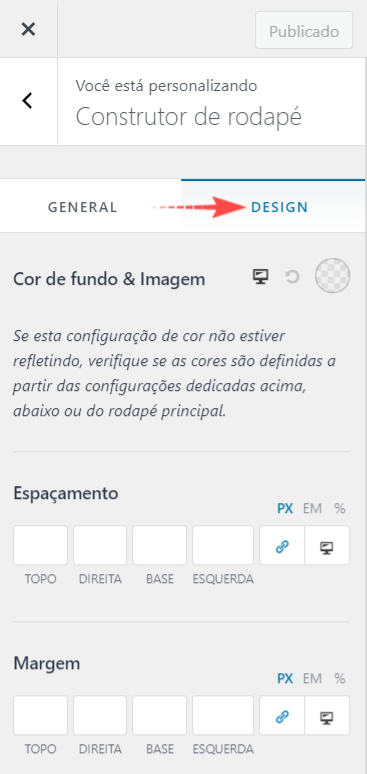
A Guia Design do construtor de rodapé é usada para personalizar o espaçamento do rodapé e adicionar cor ou imagem de fundo.

Em “Cor de fundo & Imagem” você pode personalizar o fundo escolhendo uma cor, um gradiente ou uma imagem.
Na opção “Espaçamento“, você poderá personalizar o preenchimento do rodapé a um ou mais lados do rodapé.
Na opção “Margem“, você poderá adicionar espaço a um ou mais lados do rodapé. Isso adicionará espaço à área dos elementos do rodapé e ao fundo.
Construtor de Rodapé – Editor Visual
O rodapé consiste em três seções separadas que você poderá ver na área do editor visual. Você pode usar todas as três seções para adicionar qualquer elemento a qualquer posição. Você também pode ter diferentes elementos adicionados para cada tipo de visualização (desktop, tablet ou mobile). A posição dos elementos também pode ser alterada de acordo com o tipo de visualização.
Caso você não adicione nenhum elemento a uma das seções, a mesma não será exibida.

- Acima do Rodapé– Esta é a seção superior e é exibido acima do rodapé principal em seu site. Ela pode ser usada para seus elementos secundários do rodapé.
- Rodapé Principal – Esta é a seção do meio. É mais comumente usada para adicionar seus elementos mais importantes.
- Abaixo do Rodapé – Esta é a seção inferior e é exibida abaixo do rodapé principal. Muito utilizada para textos de copyright por exemplo.
O objetivo das seções “Acima do rodapé” e “Abaixo do rodapé” é evitar deixar a seção “Rodapé principal” confusa. Eles estendem a área disponível para adicionar todos os elementos e informações de que você precisa em seu rodapé, bem como para fornecer um certo nível de priorização.
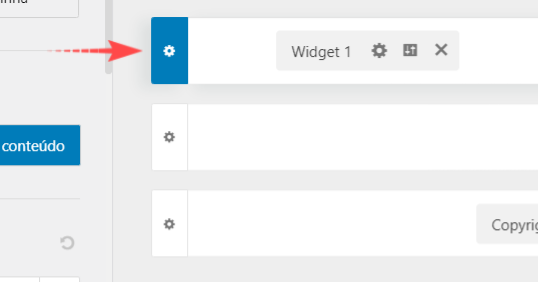
Você pode personalizar cada seção clicando no ícone “Engrenagem” no lado esquerdo das seções.

Cada seção possui duas guias:
General
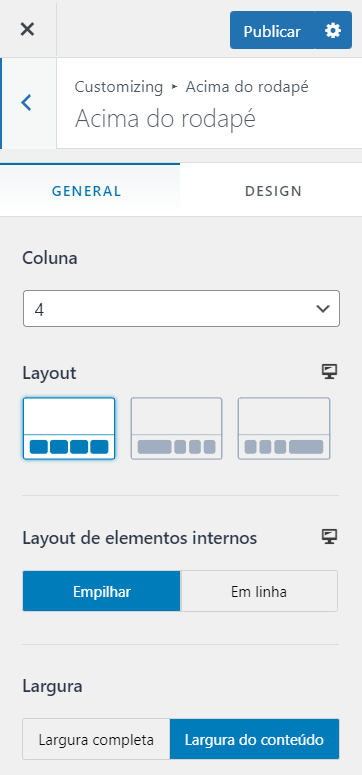
Nesta guia você poderá definir o número de colunas da seção, layout, largura, altura e alinhamento.
Observe que utilizando o ícone de responsividade, você poderá configurar de forma diferente para cada tipo de dispositivo.

Coluna
Defina o número de colunas da seção de 1 a 6.
Layout
Escolha o layout que as colunas devem ser exibidas.
Layout de elementos internos
Escolha uma das opções abaixo:
- Empilhar – exibir na mesma coluna, um em cima do outro.
- Em linha – um ao lado do outro.
Largura
Escolha uma das opções abaixo:
- Largura completa – largura total, de borda a borda.
- Largura do conteúdo – segue a mesma largura do conteúdo.
Altura
Define a altura da seção do rodapé.
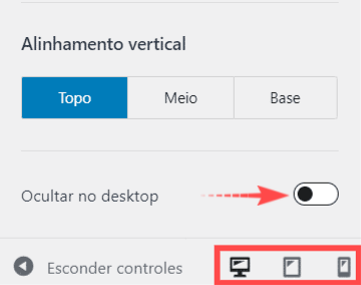
Alinhamento vertical
Define o alinhamento vertical do conteúdo dos elementos em todas as colunas da seção de rodapé. Escolha entre “Topo“, “Meio” ou “Base“.
Ocultar
É possível ocultar uma seção no dispositivo desejado, para isso você deve selecionar o dispositivo clicando nos ícones localizados na parte inferior da barra lateral esquerda, na opção “Esconder controles“.
Exemplo: Se desejar esconder uma seção no celular, clique no ícone de celular da opção “Esconder controles” e depois habilite a opção “Ocultar nos dispositivos móveis“.

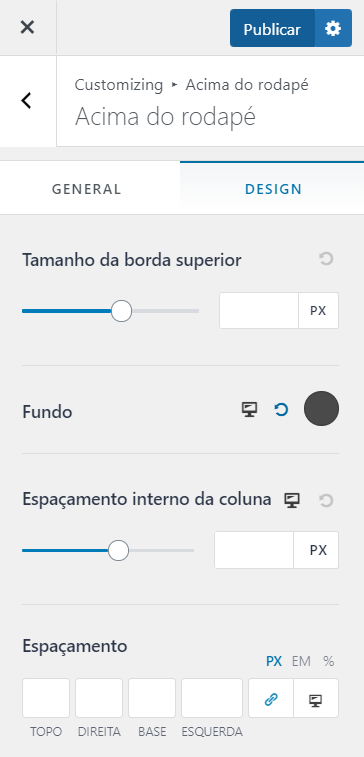
Design
A maioria das opções da guia “Design” podem ser personalizadas para desktop, tablet e celular.

Tamanho da borda superior e Cor da borda
Se você precisar separar o rodapé de outra seção ou conteúdo do site, poderá adicionar a borda superior definindo o tamanho da borda. Depois de definir o tamanho da borda, uma opção adicional aparecerá (cor de borda) para escolher a cor da borda.
Fundo
Você pode personalizar o fundo escolhendo uma cor, um gradiente ou uma imagem.
Espaçamento interno da coluna
Adiciona espaço dentro de cada coluna.
Espaçamento
Adiciona preenchimento em um ou mais lados do rodapé.
Margem
Adicione margem em um ou mais lados do rodapé. Isso adicionará espaço entre as seções de rodapé e outras áreas do site.
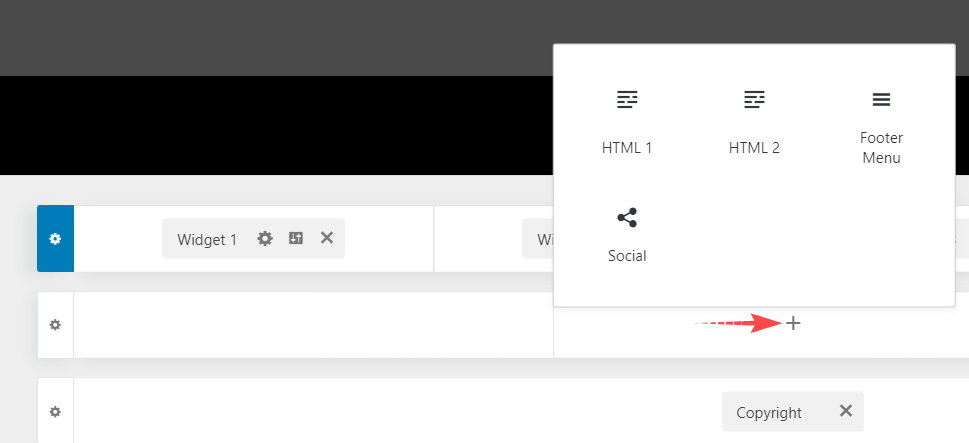
Adicionando elementos
Para adicionar um novo elemento a uma seção do rodapé, passe o mouse sobre essa seção e clique no ícone “+” que irá surgir, depois basta escolher o elemento desejado.

Configurando os elementos
Para configurar os elementos clique em um dos elementos que você adicionou ao seu rodapé.
Cada elemento terá duas guia, “General” e “Design“. As opções dessas guias vão variar de acordo com o elemento.
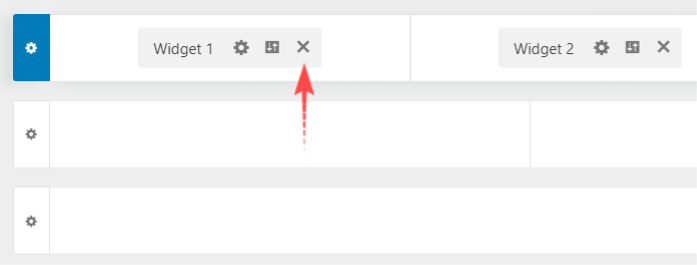
Excluindo elementos
Para excluir um elemento de uma seção do rodapé, clique o ícone “X” localizado do lado direito do elemento.

Elementos de rodapé
Footer Menu
Com este elemento, você poderá adicionar um “Menu” ao rodapé previamente criado em “Aparência / Menus“.
Na guia “General” você poderá selecionar o menu desejado na opção “Configurar menu a partir daqui” e configurar as opções “Layout” (em linha ou empilhar), “Alinhamento” (esquerda, centralizado ou direita) e “Ocultar” (é possível ocultar o menu no dispositivo desejado, para isso você deve selecionar o dispositivo clicando nos ícones localizados na parte inferior da barra lateral esquerda, na opção “Esconder controles” e depois habilitar a opção de “Ocultar“).
Na guia “Design” você poderá definir as opções “Link / texto” (cores), “Fundo” (escolha uma cor, um gradiente ou uma imagem), “Tamanho da fonte do menu“, “Espaçamento do menu” e “Margem“.
Social
Você pode adicionar seus ícones de mídia social usando este elemento. Você pode gerenciar seus ícones de mídia social usando a guia “General“. Adicione, escolha o ícone ou remova-os.
A guia “Design” contém as opções de estilo dos ícones.
Em comparação com o elemento “Social” usado para o cabeçalho, o elemento “Social” do rodapé tem a opção adicional de “Alinhamento” na guia “General“
Copyright
Este elemento permite que você adicione e estilize seus direitos autorais e pode ser usado apenas no rodapé. Você pode usar os seguintes shortcodes encontrados na opção “Tags“:
- [copyright]
- [current_year]
- [site_title]
- [theme_author]
HTML
Use este elemento para adicionar código HTML ao rodapé.
Widget
Este elemento é usado para adicionar qualquer um dos blocos instalados ao seu rodapé.
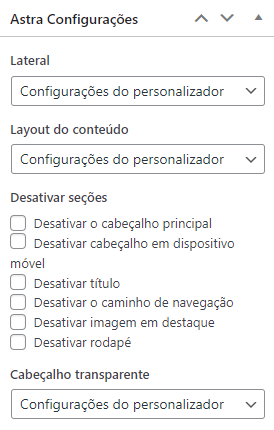
Astra Configurações – Páginas, posts e outro tipos de post type
Ao editar uma página, post, produto ou qualquer outro tipo de post type, você encontrará na barra lateral direita a opção “Astra Configurações“. Neste local você poderá personalizar algumas funcionalidades do tema de forma individual. Poderá por exemplo configurar algumas opções de cabeçalho, barra lateral, rodapé e outras personalizações.
Essas configurações serão aplicadas apenas na página, post, produto ou post type que está sendo editado.
Para acessar esta opção, vá para edição de uma página por exemplo e na barra lateral direita procure pela opção “Astra Configurações“.

Lateral
Configurações do personalizador – Essa é a configuração padrão. Selecionando esta opção, será mantida a mesma configuração já definida em “Aparência / Personalizar“.
Barra lateral esquerda – Habilita a barra lateral do lado esquerdo.
Barra lateral direita – Habilita a barra lateral do lado direito.
Sem barra lateral – Desabilita a barra lateral.
Layout do conteúdo
Configurações do personalizador – Essa é a configuração padrão. Selecionando esta opção, será mantida a mesma configuração já definida em “Aparência / Personalizar“.
Em caixa – Quando você seleciona esta opção, o contêiner principal (conteúdo) e o contêiner secundário (barra lateral) aparecem em caixas, box com cor de fundo.
Conteúdo em caixa – Quando você seleciona esta opção, apenas o contêiner principal aparece no formato em caixa. E a barra lateral ou contêiner secundário aparece em um plano de fundo simples.
Largura total / contida – Esta opção combina os contêineres primário e secundário e exibe em um único contêiner em um formato limpo. Isso significa que o conteúdo e uma barra lateral serão exibidos lado a lado em um único contêiner. Este contêiner será exibido na largura de um contêiner padrão, deixando um espaço ao redor do contêiner.
Largura total / esticada – Esta opção mescla os contêineres primário e secundário e exibe em um único contêiner. E a largura do contêiner é esticada ao máximo. Devido à largura esticada do contêiner, o conteúdo é executado de ponta a ponta na largura do navegador.
Desativar seções
Desativar o cabeçalho principal – Desativa o cabeçalho para a página, post ou post type em edição.
Desativar cabeçalho em dispositivo móvel – Desativa o cabeçalho apenas em dispositivos móveis.
Desativar título – Desativa o título da página, post ou post type em edição.
Desativar o caminho de navegação – Desativa o caminho de navegação da página, post ou post type em edição.
Desativar imagem em destaque – Desativa a imagem de destaque da página, post ou post type em edição.
Desativar rodapé – Desativa o rodapé para a página, post ou post type em edição.
Cabeçalho transparente
Configurações do personalizador – Essa é a configuração padrão. Selecionando esta opção, será mantida a mesma configuração já definida em “Aparência / Personalizar“.
Ativo – Habilita o cabeçalho transparente para a página, post ou post type em edição.
Inativo – Desabilita o cabeçalho transparente para a página, post ou post type em edição e passa a usar o cabeçalho padrão.
Posts recentes
COMPARTILHE
Se você gostou deste artigo, ajude a compartilhar este conteúdo.

